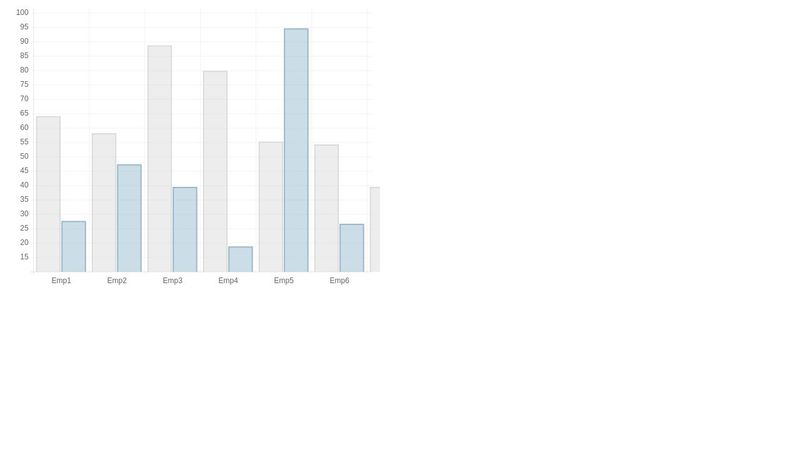
chart.js package size Chart.js
If you are on the lookout for javascript - How to Increase the label font size and decrease the size you've dropped by to the right place. We have 35 Images about javascript - How to Increase the label font size and decrease the size like Tutorial: Chart.js Demo - JS Action/Object SDK, Chart.js, Canvas | reading-notes and also JavaScript library for creating graphs and charts "CanvasJS. Here you go:
Javascript - How To Increase The Label Font Size And Decrease The Size
 stackoverflow.com
stackoverflow.com
size font decrease label increase pie chart using js
How To Truncate Labels In Chartjs While Keeping The Full Label Value In
 www.chartjs3.com
www.chartjs3.com
Tutorial: Chart.js Demo - JS Action/Object SDK
 dl.weintek.com
dl.weintek.com
15 Best JavaScript Chart Libraries In 2024
 www.atatus.com
www.atatus.com
Javascript - HighCharts + Reveal.js Chart Size - Stack Overflow
 stackoverflow.com
stackoverflow.com
highcharts reveal js
Pengertian, Contoh, Dan Peran Penting Gambar, Tabel, Grafik, Serta
 www.banjirembun.com
www.banjirembun.com
js contoh tabel bagan ilmiah karya pengertian penting tulis peran serta bentuk beberapa lain
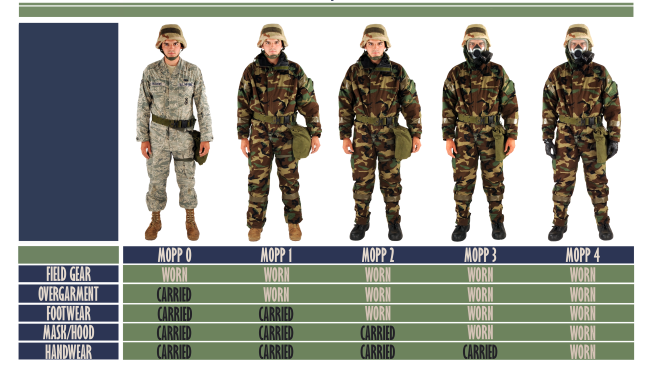
MOPP Levels: 6 Gear Levels Explained - Operation Military Kids
 www.operationmilitarykids.org
www.operationmilitarykids.org
Actualizar 90+ Imagen Chart Js Bar Value On Top - Abzlocal.mx
 abzlocal.mx
abzlocal.mx
AnyChart JavaScript Charting Libraries 7.14.0 Released: Can't Stop
 www.anychart.com
www.anychart.com
javascript anychart charting chart charts visualization libraries gantt js data released logo perfecting stop may
Chart.js — A Charting Library
 awesome.cube.dev
awesome.cube.dev
Package Size Is More Than 20 MB · Issue #10835 · Chartjs/Chart.js · GitHub
 github.com
github.com
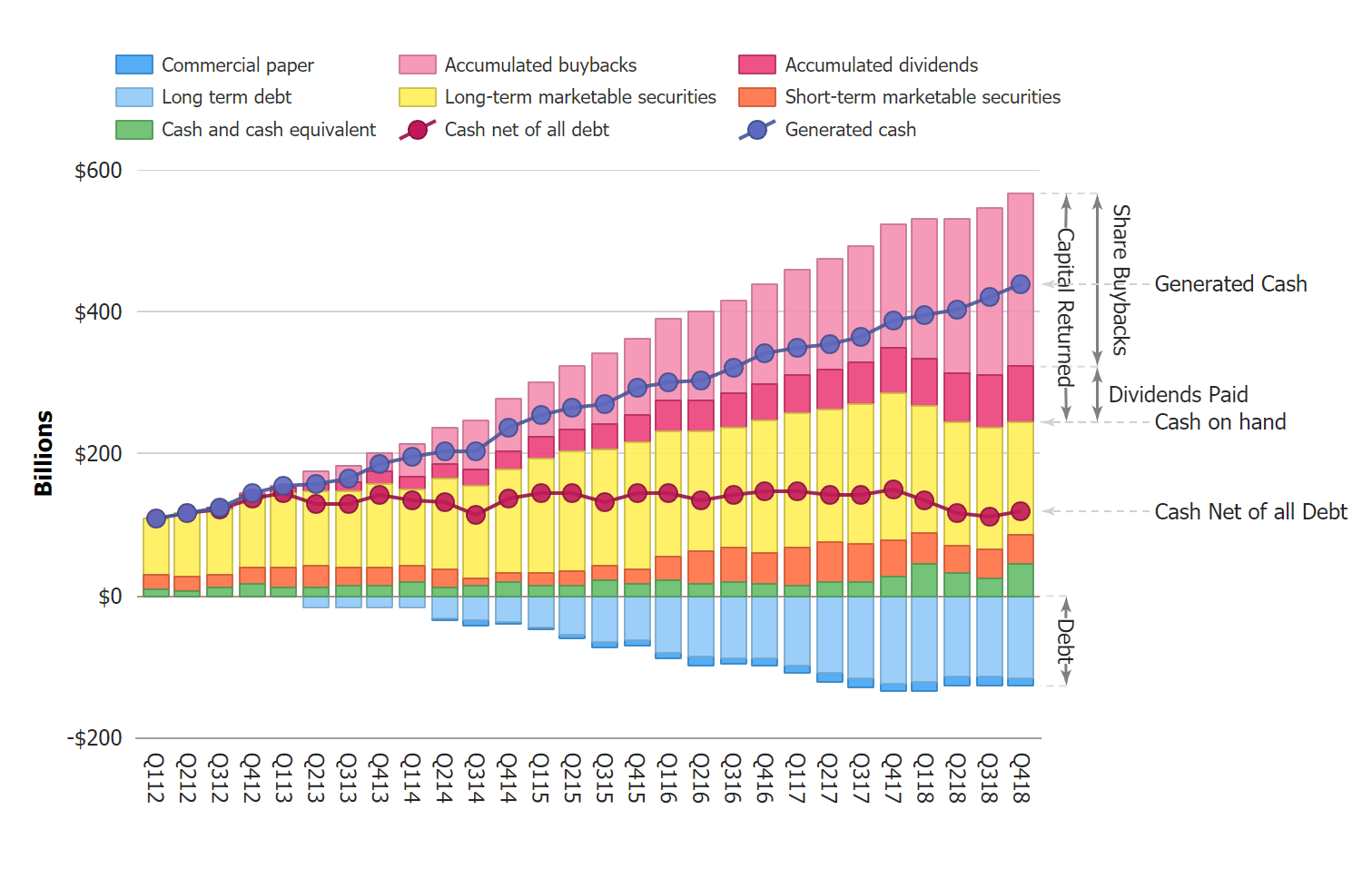
Chart.js - Adding Data Dimensions To ChartJS Stacked Bar Chart - Stack
 stackoverflow.com
stackoverflow.com
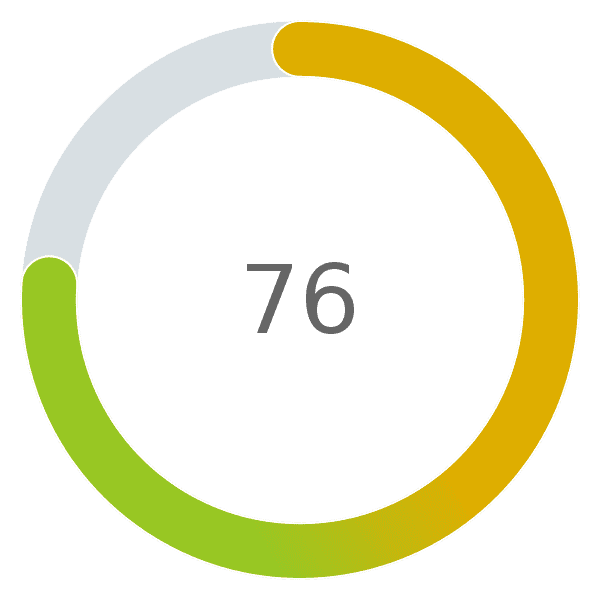
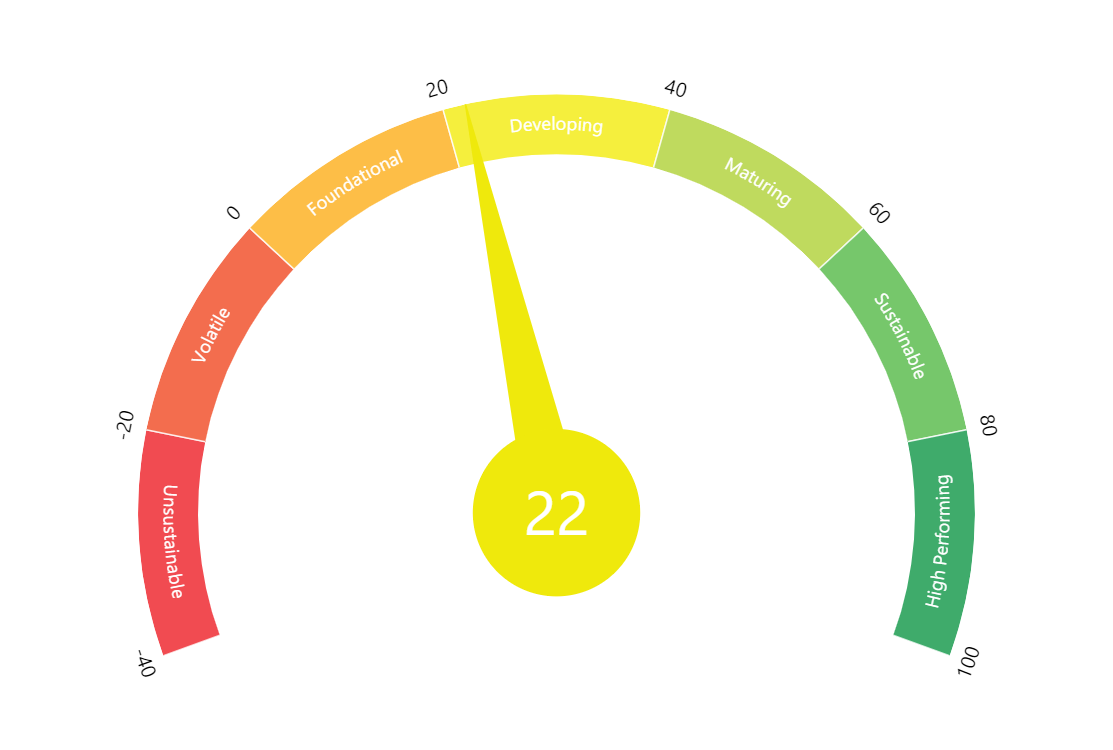
Angular 2+ Gauge Component | Angular Script
 angularscript.com
angularscript.com
gauge angular reusable directive component github ngx ashish chopra examples npm version started getting
[Chartjs]-How To Use An Npm Package (chart.js) Once Installed
![[Chartjs]-How to use an npm package (chart.js) once installed](https://i.stack.imgur.com/qPdIq.png) www.thecoderscamp.com
www.thecoderscamp.com
Javascript - Chart.js - Graph Responsivity / Sizing - Stack Overflow
 stackoverflow.com
stackoverflow.com
Chart.js, Canvas | Reading-notes
 bashardamen.github.io
bashardamen.github.io
JavaScript Chart Library Examples | See What You Can Make
 www.scichart.com
www.scichart.com
Chart.js | Deepstacker
 deepstacker.com
deepstacker.com
js responsive scaling thus screen
Demo_15190_none-6 - AmCharts
 www.amcharts.com
www.amcharts.com
Chart.js - ChartJS Charts Width And Height Set To 0 When Responsive And
 stackoverflow.com
stackoverflow.com
What Is A Gauge Chart? | TL Dev Tech
 www.tldevtech.com
www.tldevtech.com
Very Basic Chart.js Example
 codepen.io
codepen.io
Set Chart Size With ChartJS - Onlinecode
 onlinecode.org
onlinecode.org
Step-by-step Guide | Chart.js
 www.chartjs.org
www.chartjs.org
35 Javascript Graph Library Comparison - Javascript Overflow
 maibushyx.blogspot.com
maibushyx.blogspot.com
graphs libraries teechart socialcompare
Guide To Create Charts In Reactjs Using Chartjs Spycoding Images
 www.tpsearchtool.com
www.tpsearchtool.com
Javascript - Chart.js Not Resizing According To The Change In Container
 stackoverflow.com
stackoverflow.com
Explodieren Tumor Quartal Html Gauge Meter Anpassungsfähigkeit Teer Würde
 www.victoriana.com
www.victoriana.com
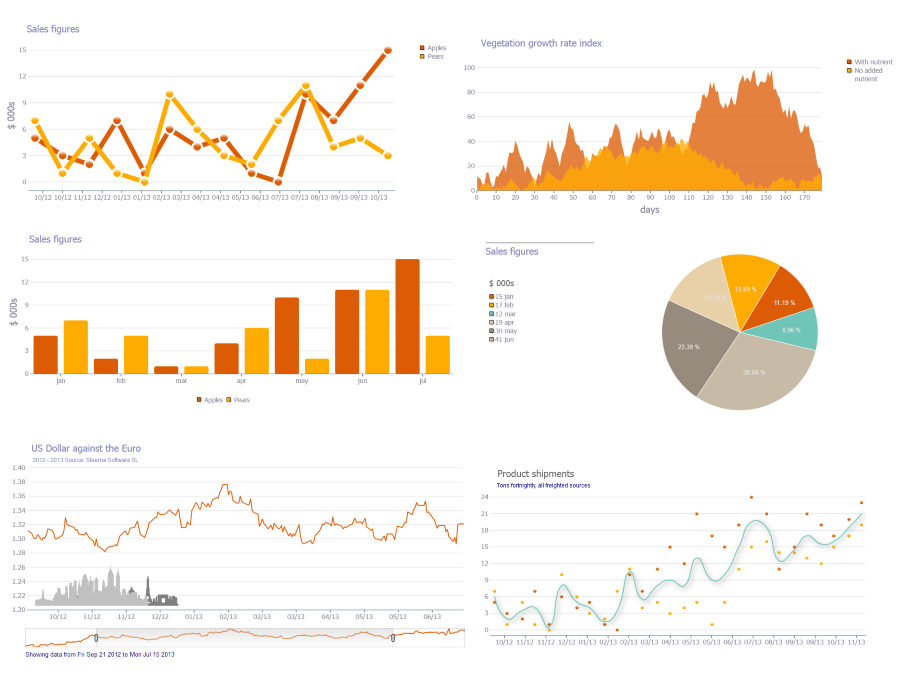
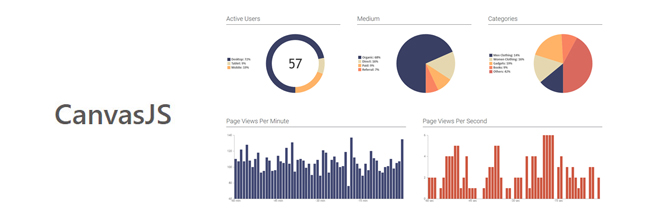
JavaScript Library For Creating Graphs And Charts "CanvasJS
 www.tegakari.net
www.tegakari.net
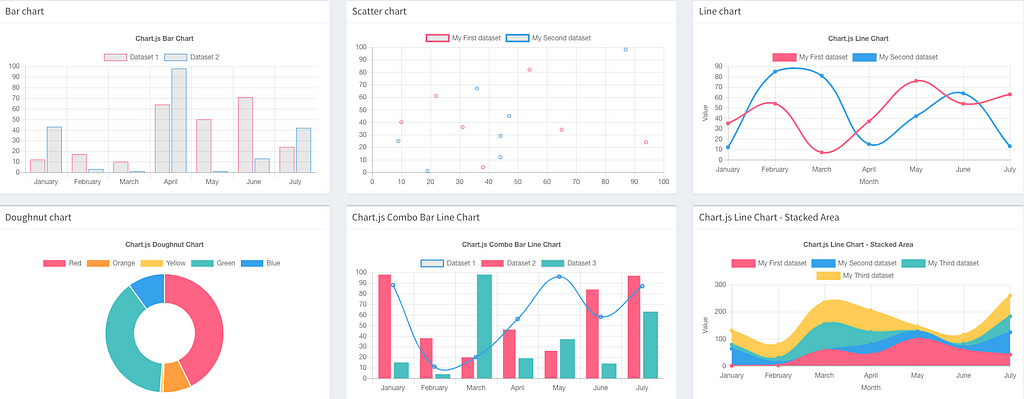
ChartJS - Responsive Graphs, Pie, Bar, Line, Doughnut, Radar, Multitype
 www.figma.com
www.figma.com
Javascript | Web Programming, Programing Knowledge, Javascript Cheat Sheet
 www.pinterest.co.uk
www.pinterest.co.uk
Top 5 : Best Javascript Free Charting Libraries | Our Code World
 ourcodeworld.com
ourcodeworld.com
javascript d3 libraries charting highcharts top ourcodeworld
Javascript - Chart.js Responsive Css Size - Stack Overflow
 stackoverflow.com
stackoverflow.com
css responsive
8 Excellent Free JavaScript Chart Library For Data Visualization – Web
 www.webknowledgefree.com
www.webknowledgefree.com
chart library javascript js visualization excellent data
JSCharting JavaScript Charts - Visual Studio Marketplace
 marketplace.visualstudio.com
marketplace.visualstudio.com
javascript charts chart stacked combination ticks visual studio seamlessly column combine ability provide includes standard types sample line
Javascript d3 libraries charting highcharts top ourcodeworld. Explodieren tumor quartal html gauge meter anpassungsfähigkeit teer würde. 8 excellent free javascript chart library for data visualization – web